CorelDRAW MEMBUAT LOGO DENGAN SHINY BALL EFFECT
Berhubung banyak sekali kawan yang meminta untuk dibuatkan logo & banner untuk blognya, maka di blog ini akan saya bagi cara untuk membuat sejumlah logo untuk banner dengan menggunakan CorelDRAW. Insya Allah, setelah tutorial ini, saya akan mencoba untuk berbagi tutorial-tutorial menarik selanjutnya.Sebenarnya hampir semua seri CorelDRAW mampu digunakan untuk membuat logo dan banner di tutorial kali ini, namun saya memakai CorelDRAW X3 (karena belum mampu untuk membeli original copy CorelDRAW X4).
Baik, kita mulai saja tutorial untuk membuat “Shiny Ball Logo” ini.
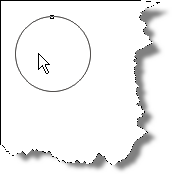
Buat lingkaran dengan menggunakan Ellipse Tool (F7). untuk membuat lingkaran yang benar-benar bulat sebaiknya anda menggunakan kombinasi tombol keyboard Ctrl saat menarik mouse untuk membuat lingkaran.


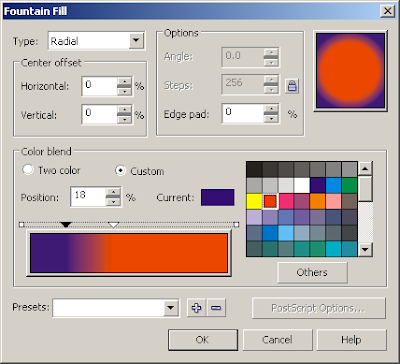
Selanjutnya warnai lingkaran yang anda buat, dengan Fountain Fill (F11). Pilih Type : Radial untuk membuat circular color effects. Gunakan setting seperti pada gambar atau pilih warna sesuai dengan keinginan anda.

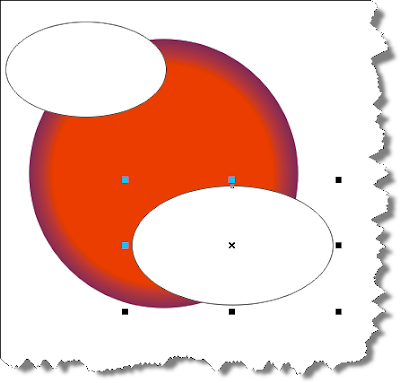
 Kemudian buat dua buah elips yang lebih kecil untuk membuat efek shine. Jangan lupa untuk menghilangkan semua outline dengan meng-klik kanan No Color pada palet warna anda.
Kemudian buat dua buah elips yang lebih kecil untuk membuat efek shine. Jangan lupa untuk menghilangkan semua outline dengan meng-klik kanan No Color pada palet warna anda.

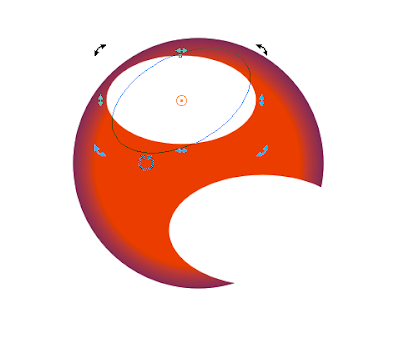
Putar elips kecil tadi kurang lebih sebesar 45 derajat dan demikian juga dengan elips yang satunya lagi. Hasilnya kurang lebih seperti gambar dibawah ini.

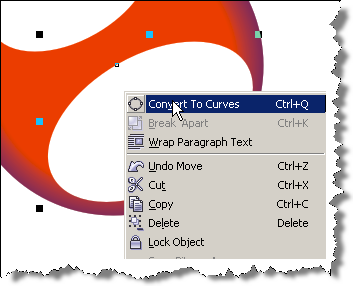
 Buat elips tadi menjadi curves untuk lebih mudah membentuknya seperti efek shine.
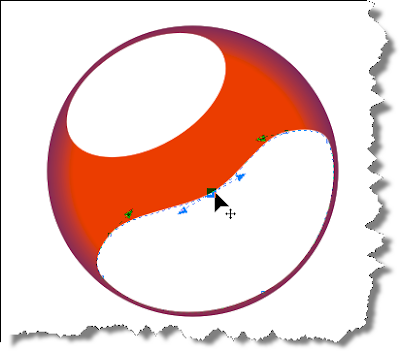
Buat elips tadi menjadi curves untuk lebih mudah membentuknya seperti efek shine. kemudian, dengan menggunakan Shape Tool (F10),
kemudian, dengan menggunakan Shape Tool (F10), bentuklah kurang lebih seperti gambar dibawah ini.
bentuklah kurang lebih seperti gambar dibawah ini.
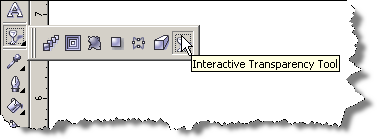
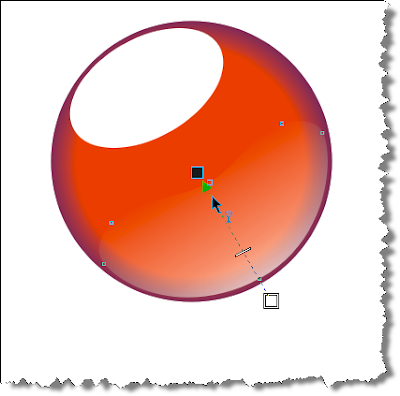
Selanjutnya, Select elips yang anda buat barusan lalu berikan efek Interactive Transparency Tool.
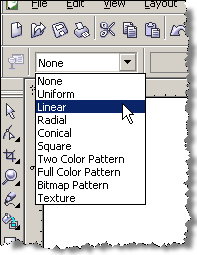
 Pilih Linear untuk memberikan efek transparansi searah.
Pilih Linear untuk memberikan efek transparansi searah. Atur sedemikian rupa hingga terlihat efek anda diarahkan searah dengan bentuk dan kemiringan elips tadi.
Atur sedemikian rupa hingga terlihat efek anda diarahkan searah dengan bentuk dan kemiringan elips tadi.
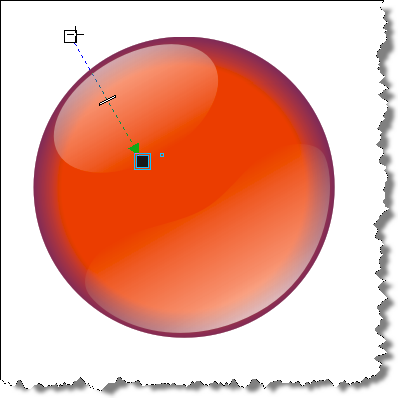
Lakukan hal serupa dengan elips atas yang lebih kecil, hanya saja kali ini arahkan efeknya secara berlawanan.
 Voila! sekarang shiny ball anda sudah selesai. tinggal anda tambahkan obyek dan efek-efek lain sesuai keinginan anda. Misalnya seperti dibawah ini.
Voila! sekarang shiny ball anda sudah selesai. tinggal anda tambahkan obyek dan efek-efek lain sesuai keinginan anda. Misalnya seperti dibawah ini. Mohon masukan dan kritiknya. Jika anda suka tutorial ini, semoga anda mau memberitahukannya pada kawan yang lain.
Mohon masukan dan kritiknya. Jika anda suka tutorial ini, semoga anda mau memberitahukannya pada kawan yang lain.Selamat Mencoba!
0 Response to " "
Posting Komentar
Silakan isi Komentar sobat
dan gunakan kata-kata yang sopan.
Jangan nyepam ya n_n