Dari pada bingung bingung dengan kode kode CSS semacam ini : Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>Justin's Layout</title> <style type="text/css"> * { margin: 0; padding: 0; } #container { margin: 0 auto; width: 95%; } #columnA { float: right; width: 20%; text-align:right; } #columnB { width: 80%; } </style> </head> <body> <div id="container"> <div id="columnA"> <p><strong>Right Side.</strong> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi sed libero. Ut luctus sollicitudin eros. Duis scelerisque pede nec metus. Praesent quis lectus. Quisque fermentum lacinia libero. Cras in lectus eget ligula mattis luctus. Morbi dolor nisl, luctus sit amet, convallis sed, commodo pellentesque, turpis. Curabitur adipiscing. Nulla a diam. Mauris augue nunc, ultricies in, sollicitudin vel, malesuada eget, turpis. Mauris pellentesque pede ut pede. Nunc ac orci eget odio pretium consequat. Quisque enim libero, semper vel, consectetuer dictum, nonummy sed, sem. Duis tristique posuere magna. Cras molestie sapien convallis mi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> </div> <div id="columnB"> <p><strong>Left Side.</strong> Integer porttitor sapien sit amet urna. Integer lobortis consectetuer tellus. Praesent scelerisque tincidunt sapien. Proin tristique felis in diam. Vivamus id tortor. Pellentesque tempor eros auctor nunc. Duis magna erat, tempus eget, varius eget, bibendum non, velit. Vestibulum in sapien. Nunc semper. Aenean enim risus, suscipit vehicula, consequat ut, aliquet eget, justo. Nam eu dolor vitae mauris laoreet aliquet. Nulla felis orci, tempus id, imperdiet et, rhoncus id, dui. Etiam metus. Sed tincidunt lacinia nunc. Cras ante. Etiam et mi pellentesque lorem interdum malesuada.</p> </div> </div> </body> </html> Mendingan pakai aplikasi ini buat bikin nya dengan relatif mudah.

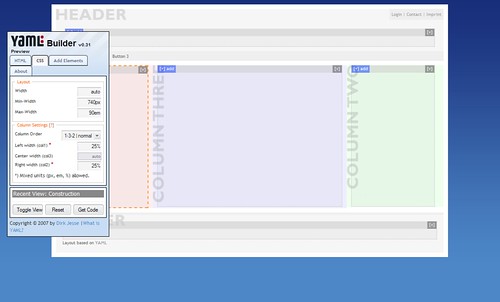
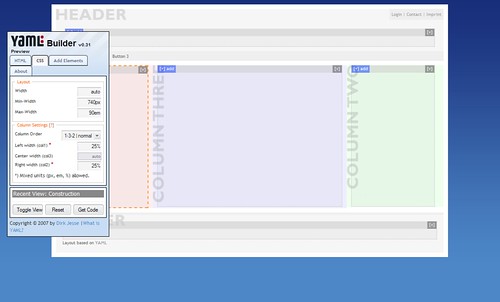
YAML adalah aplikasi web-based yang memermudah dalam pembuatan layout yang murni CSS. Tanpa menggunakan table, layout web akan lebih cepat di load dan lebih ringan dibanding penggunaan table pada masing masing tempat yang digunakan.
Keunggulan CSS juga bukan disitu saja. CSS akan mempermudah sekali dalam multi pages web site karena hanya memerlukan 1 template dasar yang berisi properti properti untuk melakukan penggantian variabel. Sehingga tidak perlu mengganti keseluruhan halaman, melainkan hanya 1 lembar CSS saja.
YAML dapat di akses ( bukan download ) disini :
YAML Builder | A tool for visual layout development of YAML based CSS layouts

0 Response to " "
Posting Komentar
Silakan isi Komentar sobat
dan gunakan kata-kata yang sopan.
Jangan nyepam ya n_n